A teacher asked me how to create a tabbed listing of the pages within the blog. So, I created a brief video tutorial to demonstrate this for the teacher.
Friday, September 12, 2014
Friday, September 5, 2014
Symbaloo Demo - Quick Demo
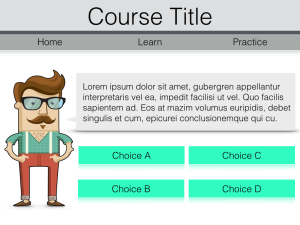
To meet a need from a few teachers, I developed a quick demo on how to make a Symbaloo Webmix their own. I started the demo with a listing of what they will learn and they can click through the main tasks being demonstrated here.
Monday, September 1, 2014
Explainer Video - How to Avoid Email Scams
So to dabble with the explainer video and continue to build digital awareness among people and because a need transpired, I started compiling a video for avoiding email scams from spammers and phishing scams. With this message being sent out, I attached a Security Awareness Mascot (SAM) to try to reach people in a organized interconnected manner.
Although this video was created to teach and deliver an instructional message to promote digital awareness, this is just a simple video that can hopefully inspire students and other teachers to develop content that that provides an important message to the masses.
Monday, July 21, 2014
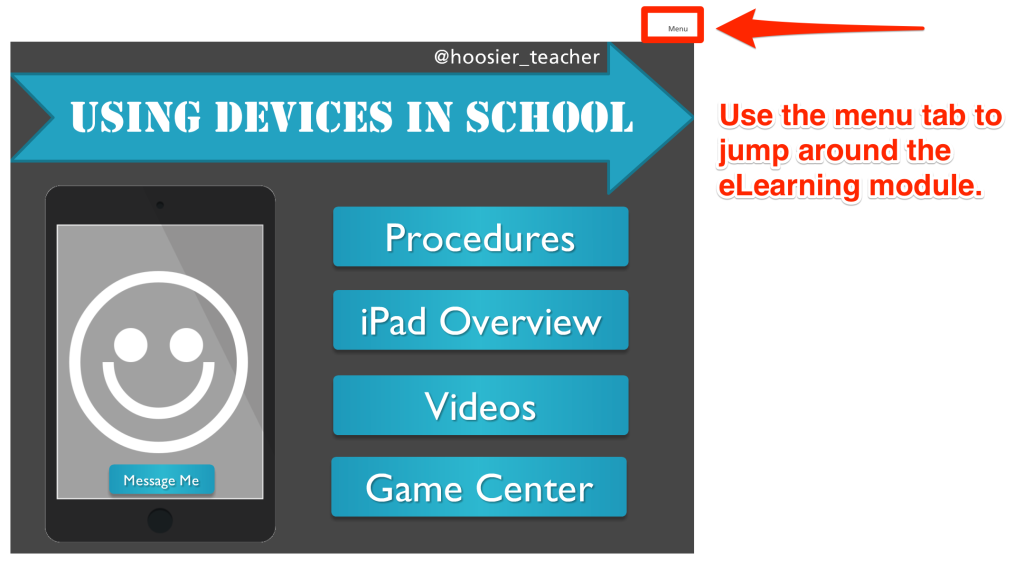
iPad Procedures Module
Overview
Here is an iPad Procedure slideshow that I used with students in grade K-2 that were using iPads in the classroom. After playing around with Storyline, I enhanced the simple slideshow with more interactive content including a section that included videos, a Google Form to evaluate user reaction, and a "Game Center." Whenever you want to get to another area of this eLearning module, click the small menu button at the top of the slide.The image below points out this small tab that can be easily overlooked.
eLearning Module
Below you will find the module with the procedure slideshow I used with students in K-2. Let me know what you think and what you think could be done better in the comments section below. If you are having a difficult time viewing the module within this post, click the following link to open the content within a new tab - iPad Procedures Module.Tuesday, July 15, 2014
MacBook Procedure Module
Here is a MacBook Procedure (click this link to view) slideshow that I used with students in grade 3-5 that were using MacBook Airs in the classroom. After importing my original slideshow into Storyline, I enhanced the simple slideshow with more interactive content including a section that included videos, a Google Form to evaluate user reaction, and a “Game Center.”
Take a look at the eLearning object at this link or within this post.
Monday, July 14, 2014
One-to-One Training with Final Cut Pro
Apple offers a fairly cheap form of training - Apple's One to One - provided you pay $99 with a purchase of certain devices. These trainings aren't extremely conducive to learning when you and your "trainer" are constantly sidetracked by the random things happening around you. Being the oldest of five kids, I can tolerate a lot of distract while working, studying, reading, [insert additional focused activities]. But, it was busy in the Apple store today. So then, I heard my wife's name called - for some reason I cannot get my name to replace her name on my Apple ID - and I see an seasoned gentlemen approaching me realizing I was Mary. I signed up for Final Cut Pro today to and I wanted to get some basics, terminology, andAt first glance, I thought to myself how is this trainer Apple Geek (I mean genius) going to teach me anything. Then, to my surprise, he demonstrated how little I knew. I have put together quiet a few videos and a lot of them decent as an extremely-amateur filmmaker. I thought it was a worthwhile service, but the verbiage and subtle organizational techniques suggested were monumental moments during this session. He was clear and extremely patient. Overall, everything discussed in the initial session will provide the foundation needed to become a well-rounded instructional filmmaker. I say initial because I would like to return to discuss specific issues I have encountered, but I wanted a basic ground-up overview today with random pro-tips thrown in occasionally. With all eLearning developers, video editing skills even at their most basic levels are essential when designing and developing online learning materials. Am I looking to become a pro video editor, no. But, these are skills to sharpen as I create my own experiences with eLearning.
Pros
- Knowledgeable staff
- Great session
- Geared toward what you want/need
- Spent additional time talking with me away from the One to One area
Cons
- Start 5 minutes late
- Start to wrap-up 10 minutes early
- Other genius' just randomly interrupt
- Other clients eavesdropping and talking loudly around you
Saturday, July 5, 2014
Possible Slides for an eLearning Project
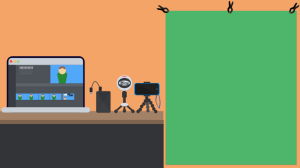
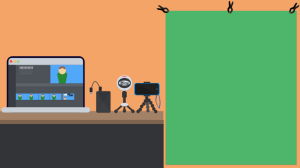
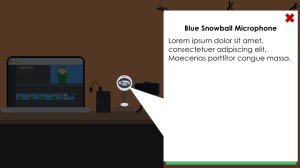
So awhile back, I received funding to create a Mobile Media Production Studio, which allowed me to purchase items for students to create. And that's what they did. They created video and audio files using these tools but they didn't limit themselves to this bag of tools. Students learned how to use the items in this "production studio" effectively but teachers didn't fair so well. Many teachers didn't understand how all of the items within this kit came together to create some type of media. With students already using MacBook Airs, these items were meant to enhance their ability to create These items included:
- Green Screen - to change the background
- Snowball Microphone - to record quality audio compared to the internal microphone on a MacBook Air
- iPod Touch - Video and audio recording with several different apps
- External Hard Drive - Storage for students and teachers to transfer content between devices
Thursday, July 3, 2014
Trade Show at School
Playing with the latest version of Captivate, I decided to create an informational eLearning product for high school students. But, I wasn't too happy with the published results. The learning object takes too long to load. Why? Anyone have any suggestions for improving the time it takes to play the content?
Tuesday, June 24, 2014
Final Cut Pro - Video Creation
How can one measure Googliness? Do you have to become a Google Educator? Should a test measure your worth? Recently, I applied to be a part of the Google Teacher Academy, which normally takes place over the summer in at least one US location. I filmed random footage from classrooms over the last couple weeks and didn't really have an overarching theme in mind. Instead, I just filmed, watched a lot of other teacher's GTA submissions, and waited for inspiration to strike.
At the same time, I learned a lot about Final Cut Pro in order to create this final product. To learn, I had to look no further than YouTube and Google searches to find the information I needed to put this video together. Training wasn't need. All that was need was search, trial, and error process. I filmed the footage, edited, and planned a short storyboard to construct the video.
Instead, I focused on the silliness of narrating my GCT application. I don't like talking myself up or bragging about anything I do. I mostly focus on the incremental changes I make with little to no recognition. I put the teachers and students I work with first and share what they did rather than add myself into the mix. For me, I am not in teaching for awards and recognition. I am not trying to build a legacy. Acknowledging my British narrator was me poking fun of my bragging in the third person. With that said, I still share and connect with others in order to spread the "experience love." At the risk of sounding like a hypocrite, I would be honored to be considered Google Certified. And the reason I want to become a Google Certified Teacher is to better myself for my teachers and students. The trailer below does a decent job of summarizing how he interacts with the narrator, which is an extremely rare tactic used in movies.
My Inspiration
At first, I picture 2001: A Space Odyssey and heard a slow dwelling symphony, tympani banging in my head. I thought of B.G. (Before Google in the Classroom) and the evolutionary clip entitled Dawn of Man from the 1968 movie. Here is a shortened version of this clip with music and I thought it would be interesting to say nothing but instead have the music playing and showing differences in the classroom "then and now."
But I really just couldn't think of a great storyboard. I was stumped. Then, inspiration hit in the form of edited-for-television movie I happened to find on TV one night. The movie was a Will Ferrel movie, which was nothing like your normal Will Ferrel movie. In the following clip, from Stranger than Fiction, there is a lot of kinetic text/data and tracking text following his movement. I was really impressed with these effects but I didn't have much Data to share.
Instead, I focused on the silliness of narrating my GCT application. I don't like talking myself up or bragging about anything I do. I mostly focus on the incremental changes I make with little to no recognition. I put the teachers and students I work with first and share what they did rather than add myself into the mix. For me, I am not in teaching for awards and recognition. I am not trying to build a legacy. Acknowledging my British narrator was me poking fun of my bragging in the third person. With that said, I still share and connect with others in order to spread the "experience love." At the risk of sounding like a hypocrite, I would be honored to be considered Google Certified. And the reason I want to become a Google Certified Teacher is to better myself for my teachers and students. The trailer below does a decent job of summarizing how he interacts with the narrator, which is an extremely rare tactic used in movies.
My Equipment
Hardware
- Camera - Canon 60D
- Recording Device - Zoom H1N
- Guitar - Martin D-28
Software
- Video Editing - Final Cut Pro X
- Audio Editing - GarageBand
- Effects - Motion 5 Templates
My Application Video
Saturday, June 21, 2014
Videos, Photoshops, and GIFs
Lately, I have been seeing a lot of animated GIFs being used to demonstrate certain tasks on the web. Because I like the simplicity and lightweight approach to creating a quick learning object, I figured I would try my hand at creating a basic one.

It's something that can be made to "say" a lot in a short amount of time. It's just another great way to create media for learning and to me it has a lot of potential for creation.
Google Forms - Customizing Forms
Since this was a new feature in Google Forms, I figured I would demonstrate how to customize the appearance of a Google Form using an animated GIF. This is a super easy process already, but I wanted to play around with this animated GIF concept with training materials.
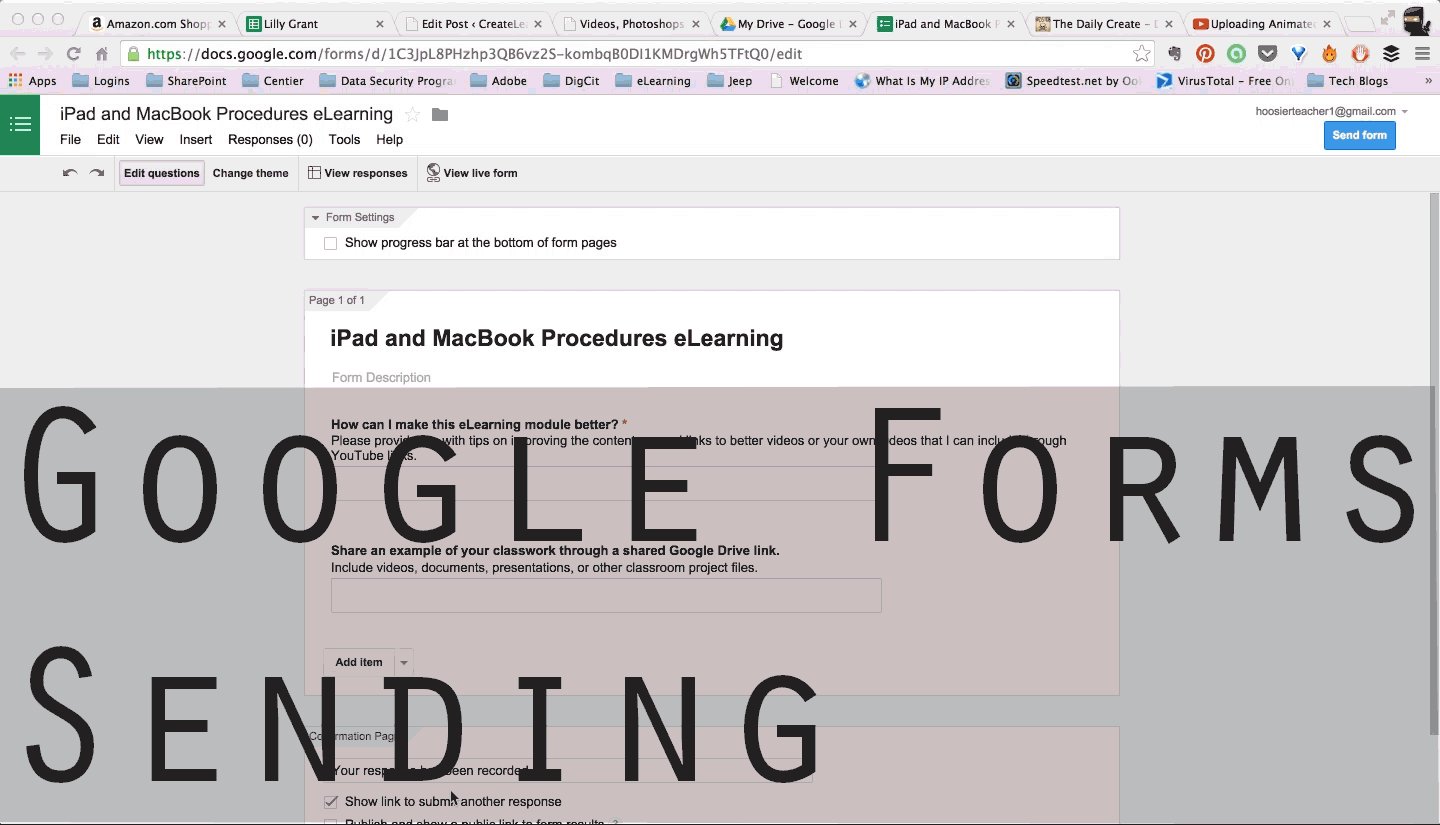
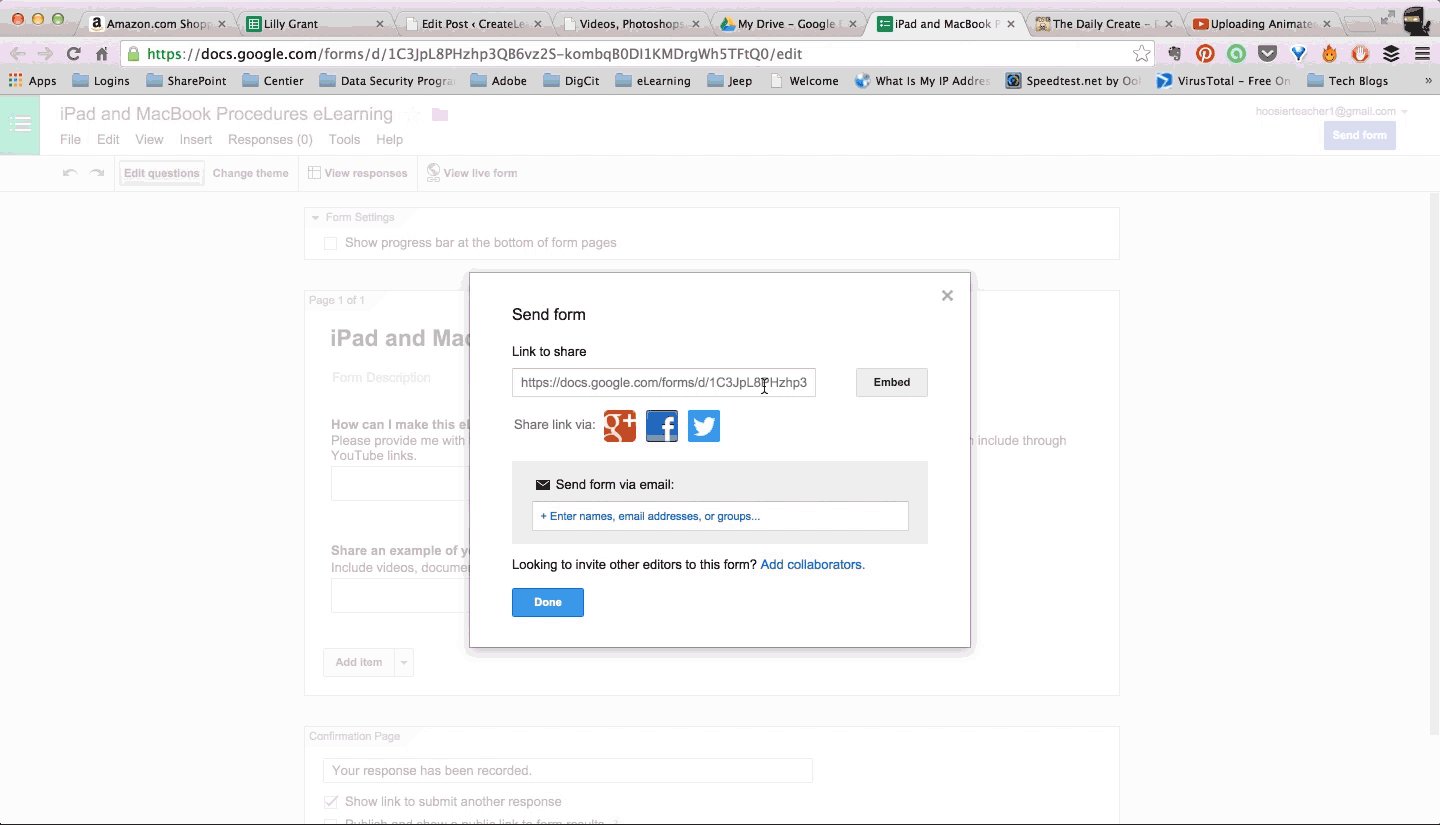
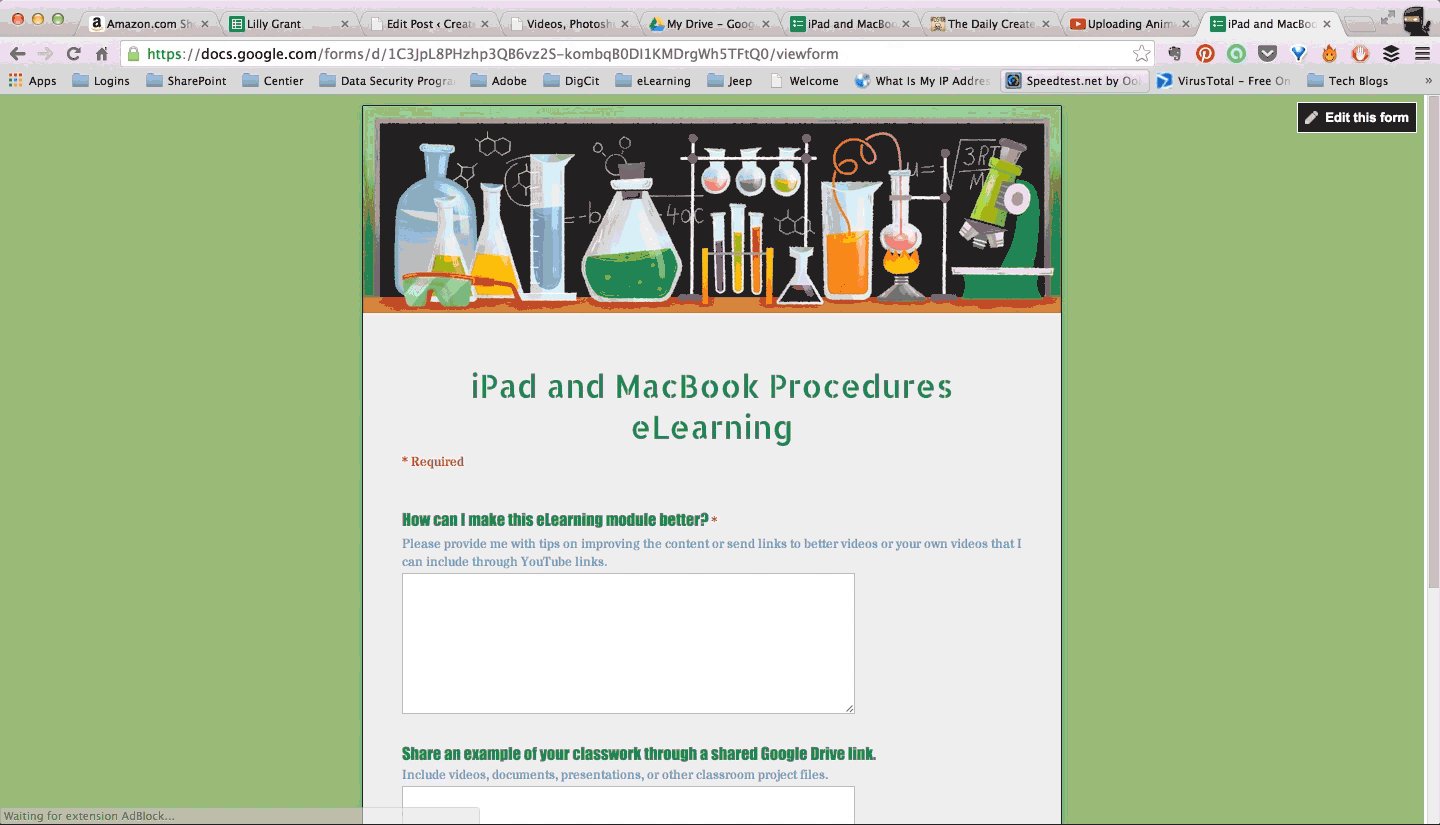
Google Forms - Sending Forms
Here is a simple one without text or annotation displaying the steps for sending a Google Form via link. This one is a little longer than the other. Slowing down the process, but still looping the content repeatedly in order to provide learners with time to watch and then watch the steps repeatedly. I also played around with a different title. I think a title is helpful to let your learner know when the loop starts over.Thoughts
GIFs are easy to create. Using Photoshop and other programs (like GIF YouTube or GIFLike) making GIFs easy and accessible to many teachers and learners. Here is a GIF created from a YouTube video entitled 360 Flip Super Slow Motion. This was a matter of seconds, which could be beneficial when creating a preview for a video you want learners to watch. This mini-clip could be used to entice them to watch the rest of the video.It's something that can be made to "say" a lot in a short amount of time. It's just another great way to create media for learning and to me it has a lot of potential for creation.
Playing with Adobe Creative Cloud
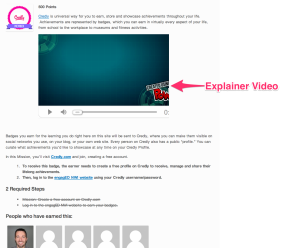
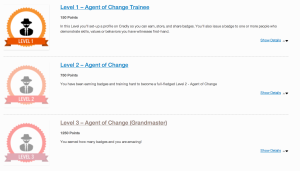
Over the summer, my school system put together an eLearning conference for Northwest Indiana. I was part of the a three person team putting things together. As everyone else handled the analytical and logistical responsibilities of putting a conference together, I tried to focus my attention on developing my Adobe skills. I was glad to create the conference logo, work with the sign companies, develop the layout of the website, and create engagement tactics in the form of badges and levels for participants. It was a growth experience to say the least, and I was able to incorporate the use of Adobe Illustrator and Photoshop to create some of the following items displayed below.
By clicking on any of the images below, you will be able to view the content and/or details more clearly.


















Logo Work
All of these products were created using one of Illustrator or Photoshop. As an eLearning developer becoming familiar with these tools is essential for creating unique and eye-catching content. I'm not a pro, but I'm playing with these tools on a regular basis.




Marketing Images and Fun
These images were just fun and shared through Twitter. But, still another way to create and share content through another medium that all teachers should get to know. Becoming social media savvy is essential for a current teacher ready to reach their audience.

Conference Signs
This just one of the many signs I created to keep attendees informed at the conference.
engagED Conference Website
www.engagednwi.com
Badges to Engage Participants





Levels to Engage Participants




Friday, June 20, 2014
Playing with Slide Decks for eLearning Templates
After reading a post by Tom Kuhlmann about creating eLearning templates from everyday inspiration, I started using PowerPoint and Keynote to create simple layouts/designs to help with eLearning projects. The following images are just a series of slide layouts I played with recently.









Mobile Media Production Studio Project







Extras


Thursday, June 19, 2014
Reading, Creating, and Learning
I purchased a ton of eLearning books from Amazon and now it's time to read. I have read a couple of these since I ordered the books in April, but I have more to read and us a reference. But while reading, I have a general purpose to create practical eLearning courses, modules, or simple-one-time learning objects.
Here is my excited Tweet and picture from when I received my Amazon order in April - ignore my mention of Amazon addiction. I just consider it my passion now.
An #Amazon addiction for #elearning pic.twitter.com/zOYUufK1Qw
— Daniel Gibson (@hoosier_teacher) April 28, 2014
Thursday, June 12, 2014
Fire, Phone, and Footage
Adobe Edge is something I want to play around with because of its ability to create flash-like interactions using HTML5 content, which makes its output much more mobile friendly. To start learning. I sat by the fire tonight, got eaten by mosquitos, started watching different video tutorials on YouTube, and I created a playlist to keep track of what I watched. Since I was all by my lonesome self, I was able to watch quiet a few videos and parts of other videos. Here's my playlist with an ever growing list of Adobe Edge and other eLearning Strategies I am researching. YouTube playlists represent a powerful and most likely overlooked informal learning tool. Here are my suggested playlist steps:
- Make a list title representing what you want to learn
- Watch videos for what is needed (don't have to watch an entire 58 minute webinar)
- Re-watch procedures as needed.
Edge Resources
This is just a list of sites I found while scouring the web.Sunday, May 18, 2014
Well Read Web #1
Invent a Battery Powered Circuit - DIY App
This could be a fun end-of-the-year project that looks like it could be created in a classroom center fairly easily and without spending too much money. The Battery Powered Circuit is another cool challenge from the DIY network. Check out this BrushBot video demonstration.Using Badges in the Classroom
Last week, I had the privilege of meeting several EdTech coaches from Indiana at an unconference and there was a lot of discussion around the use of badges to display difference achievements and accomplishments by teachers. Just like Boy Scout and Girl Scout badging, this idea if used well can encourage students to have to collect them all - Pokemon-style. Here is a decent article entitled Using Badges in the Classroom, which describes how different ways to incorporate badging in the classroom and Edmodo provides an easy way to do this. Although tempting to only use Badges to display student acheivement, there are many Gamification advocates promoting much more than just adding badging to your classroom (i.e. More than Just Badges: We Play's Definition of Gamification). Think about Gamifying your classroom slightly next year with a classroom leaderboard, points as reward, and badging to "level up" in class. Schools can learn a lot from the game industry. We can't beat video games' allure; so, let's learn from their motivating elements.Here are some Badging platforms that I recommend trying.
- Classbadges - Badge Distribution for Classrooms
- Credly - Badge Design and Distribution
- OpenBadges - Badge Designer
- Edmodo - Create and distribute to your students by clicking a checkbox
Google+ Communities of Practice
I came across this just week and I was ecstatic that the state was embracing the use of social media to create grade-level and subject-area specific Google+ communities to discuss, share, and connect with other like-minded professionals across the state. We need to connect and share rather than close our doors and these communities are a step in the right direction.
#INeLearn Twitter Chat - The Summer of eLearning
Don't forget about the Summer of eLearning in Indiana - where there are several eLearning conferences being held around the state. Especially don't forget to register for engagED NWI, which will be held at Lowell High School.
Monday, May 5, 2014
Fear of Failure in School but No Fear While Gaming
The video at the end of this post - created by the Extra Credits show - provides a great explanation for why games in school and/or gamified learning scenarios can help students learn to accept failure as a part of life. Games and iterative processes in general allow students to see the failure as temporary condition. This all reminded me of the idea around the two mindsets displayed in the image below.
What type of mindset are we promoting with today's educational system?
What type of mindset are we promoting with today's educational system?
Image by Nigel Holmes
Many of life's failures are people who did not realize how close they were to success when they gave up. - Thomas Edison
Thursday, April 24, 2014
Anatomy of a Presentation
I am part of a committee of people within my school district putting together breakout sessions for a summer EdTech conference. And I have been trying to get some amazing teachers from my district to commit to speaking at the conference, but for some reason teachers are sometimes hesitant about sharing their classroom happenings. So to make the thought of presenting less daunting, I created a couple products to let people know a basic format for sharing classroom projects within a 45-minute breakout session.
Created with Haiku Deck, the free presentation app
Created with Haiku Deck, the free presentation app
Monday, April 21, 2014
Branching Scenarios with Branch Track
I recently came across a new eLearning tool from Cathy Moore's blog. Branch Track is currently a free tool web-based branching scenario authoring tool and it demonstrates some promise for delivering simulations. It's a very basic tool but can offer an eLearning developers with a quick simulation builder with built-in stock photography. Try to use this tool to build self-assessments or practice with different concepts in your classroom.
With Branch Track's intuitive user-interface, I was able to Create, Design, and Deliver content in a matter of 30 minutes. My scenario is more playful and used more as an advertisement for my school district's summer eLearning conference, but it demonstrates how this tool could be used to offer learners with Choice, Challenge, and Consequences depending on their chosen response. Cathy Moore did a better job of creating 50 decision points/endings.
Overall, it's pretty interesting that a free web-based tool can develop and deliver content similar to what I developed with Adobe Captivate a while back for a Human Performance Technology project I constructed sometime last year. I hope Branch Track evolves to become a more customizable authoring tool.
Create
The following images display how the Create tab is used to construct the branching structure.Design
The next two images demonstrate the limited background and character choices found within the Design tab.
Deliver
When satisfied with your design, the Deliver tab allows for several different formats to download or deliver from their servers.
Sunday, April 20, 2014
Power of Story in Video
In a recent #SXSW Keynote by Adam Savage of MythBusters, he shared that movies do a great job of making art accessible to even the most art-ignorant of people (this is not a direct quote). He also discussed the importance of story for the STEM (STEAM) fields.
Although these are both alcohol commercials and I am not in anyway attempting to promote these products, I think one does a great job of telling a heartfelt story to sell their product. The other well...I think it is selling something else and the story doesn't make complete sense. At the end, I am left asking, "who the heck is Angus?" But, I'm sure that was intentional. I thought I would share these two advertisements to demonstrate the power of story in video. You tell me which video does a better job of it.
Although these are both alcohol commercials and I am not in anyway attempting to promote these products, I think one does a great job of telling a heartfelt story to sell their product. The other well...I think it is selling something else and the story doesn't make complete sense. At the end, I am left asking, "who the heck is Angus?" But, I'm sure that was intentional. I thought I would share these two advertisements to demonstrate the power of story in video. You tell me which video does a better job of it.
So, here is the ten dollar question (I wouldn't go so far as to call it a million dollar question), how does this relate to EdTech?
Similar to writer's workshop, students should be given the opportunity to create digital stories that could be shared, reflected on, revamped, and redistributed to a larger audience. With video production tools becoming more accessible through web-based tools, apps, and other software, teachers and students have the ability to communicate a brief but powerful message. Bernajean Porter had a fairly recent Tweet that touched on how teaching practices compare to traditional notions of what reading and writing should be in the classroom.
Literacy of any medium is the ability to READ [consume] & WRITE [produce] that medium. How many digital storytelling products have YOU made?
I have been working with students over the last few months on varying video-based projects, and I always favor the stories, acting, script-based, mini-Hollywood productions students attempt to create. Students' final products aren't always amazing; however, students can learn a lot from immersing themselves in the creative and iterative process of telling stories through video. And one amazingly creative project from a student can motivate the rest of the class to push their directorial capacity.
Would I show students these particular videos in my classroom? Absolutely not! But, I also teach elementary-level students. Still, age-appropriate videos similar to these would be beneficial for students to preview and then list "noticings" after watching 1-2 minute video using a powerful story. Then, have students use what they noticed to make their own videos.
What do you think? Ideas? Were these the absolute worst videos to use to demonstrate the Power of Story in Video? Do you have kid-friendly examples to share? If so, comment below!
Monday, April 7, 2014
Who Wants to Go to Edcamp?
Saturday May 3rd Fort Wayne, Indiana will be hosting an EdCamp. Anyone interested in attending this "unconference?" There are only a few rules for EdCamp unconferences and here are some resources to learn about EdCamp.
Created with Haiku Deck, the free presentation app
Tuesday, April 1, 2014
iMovie Slideshow
The following slideshow was created to aid an after school session I did on iMovie. Hopefully, some of the content here can assist you in getting started with iMovie.
Friday, March 28, 2014
Sunday, March 23, 2014
Use YouTube for Sharing Instruction
One Way to use YouTube as a Teacher
Do you think students go home and share all of the amazing events from a school day? No, students mouths are usually sealed tighter than a crocodile's teeth around its meal. Except for when students are experiencing emotional distress from parental nagging, students most likely have 1-3 word descriptions about their school day.I suggest sharing what classroom happenings through YouTube. Maybe it's not even instructional, but rather just use your YouTube Channel to show images from a day-in-the-life of your classroom. For instance, create a slideshow in an app on your phone or tablet. Then, upload the video to your YouTube Channel through the app. Most video creation apps have an in-app share to YouTube feature.
The following video was created with the Stop Motion iOS app, uploaded to my YouTube channel, and then posted to my blog in a matter of minutes. It's a great way to bring down the classroom walls and engage parents in strategic instructional moments.
Challenge
Create a YouTube Channel for your classroom and share media with students and parents. After creating your YouTube Channel, develop a plan on how you will create an upload videos on a regular basis. Don't make it a one-and-done project. Pick the most important content to share and make a series of videos.Extra Challenge
For a more daring venture, have students create a weekly, bi-weekly, or monthly newscast to share with parents. This might actually make things easy for you in the long run. It might be scary to give students the power to create content to put onto your classroom's YouTube channel; however, make students do the leg work. They will be able to learn how to create media within a team of students.Of course, you would want to run your idea past your administrator, get written parent permission, and review the content prior to uploading videos. Don't give students the classroom YouTube password. You should always be the uploader.
Thursday, March 20, 2014
#NoWorksheetWeek
Through my weekly web scouring, I came across this little gem of a teacher movement. Of course there is a time and place for almost all teaching strategies, this is a good challenge to attempt - especially in a technology-rich district. Check out the following slideshow that slightly explains the idea behind #NoWorksheetWeek, which runs from April 7th - 11th. The slideshow attempts to spark your interest and link you to the idea through the web and online communities involved in this "movement."
Saturday, March 1, 2014
I have been Inspired by @Venspired
I always see great posts, tweets, or inspirational images with quotes from Venspired. You have to check out her blog and follow her on Twitter. All I can say is that I am inspired by +Venspired Learning. Her content that make me proud to be an educator.
From a design perspective, I have to say that although she has a colorful website, it is not over the top. The content is easy to read, while still being visually appealing.
From a design perspective, I have to say that although she has a colorful website, it is not over the top. The content is easy to read, while still being visually appealing.
Well Read Web - shares from the web.
Learning vs. Gaming Session #ICE14
Recently, I completed a Learning vs. Gaming session at Illinois ICE, which had about 4,000 attendees this year. George Couros and Mike Muir were the keynotes and then there was little-old me presenting on the same stage as Jay Leno, Eddie Murphy, PeeWee, and other comedians because I had the privilege of presenting to a fairly packed house at Zanies.
Image courtesy of @jtwillmannhttps://twitter.com/jtwillmann
Session Notes
Slides
Backchannel
Tuesday, February 18, 2014
4 Chrome Extensions to Control Your Tabs
Most of the time, I save items to me Pocket account using the Pocket extension or a Pinterest Board using my Pinterest Extension. If it relates to a specific EdTech topic I collect on Pinterest, I will definitely just save the resource to Pinterest. Another option that I use is Evernote's Web Clipper extension. I really like saving content like PDFs using my this web clipper extension because I can save 1 GB/Month with my Premium account and I can annotate over these PDFs in Skitch if needed.
These three extension are great for a read-it-later option. Basically, the idea is to save your tabs to Pocket, Pinterest, or Evernote using these extensions. Then, read or review the site's content at a later time.
However if you are like me and have too many tabs open and cannot decide which ones to close, then consider downloading One-Tab. It does a great job of consolidating all your tabs into one that can be accessed as needed or shared as a web page. In addition, it will reduce the amount of memory that Chrome is using. So, not only does One-Tab make it easy for human beings but this extension also makes it easier for our computers to function properly.
Four Extensions to Control Your Tabs
- Pocket Extension - Requires an account with Pocket but allows for saving content to read later, star as a favorite, and to remove ads for easier reading.
- Pinterest Extension - Of course, this extension works in tandem with a Pinterest account, but I thought this could help eliminate tabs by saving resources to a "Read it Later" pin board using the images on the website to pin. With this extension, images on the website will be marked with the Pinterest logo in the upper-right corner of the image when hovering your mouse over the image. By clicking this Pinterest icon, you are able to pin the image to any of your boards.
- Evernote's Web Clipper Extension - Requires an Evernote account, but allows for many options when "clipping" or saving images, PDFs, or websites to your Evernote account.
- One-Tab Extension - No account required. Just press the One-Tab extension to put all of your tabs into one. MY LATEST FAVORITE!
Share
What extensions do you use with Chrome to trap information or limit the number of tabs open in Chrome? What Chrome Extensions do you use?
Subscribe to:
Comments (Atom)